
按钮的代码:
<a href="#" id="delSub" class="5i5j-toolbarbutton ajaxbutton" plain="true" icon="toolbar-icon-delete" onClick="CrmProject.batchDeleteProjectemployee('tt','crmProject.batchDelEmployee.b5','${crmProjectId}')">删除</a>
执行的方法:
batchDeleteProjectemployee:function(tableId,url,crmProjectId){
var rows = $("#"+tableId).datagrid('getSelections');
var temp = "";
if(rows.length == 0 || rows==""){
$.messager.alert('警告','请选择要删除的员工!','warning');
return;
}
for(var i=0;i<rows.length;i++){
temp += "empIds="+rows[i].empId+"&";
}
url += "?id="+crmProjectId;
Common.batchDelete(tableId,temp,url);
}
另一个js中的方法
//批量删除
batchDelete:function(tableId,bystring,url){
if(bystring.length == 0 || bystring==""){
$.messager.alert('警告','请选择要删除的数据项!','warning');
return;
}
$.messager.confirm('确认批量删除', '确定要删除已经选择的记录吗?', function(r){
if (r){
//大家的操作可以放在这里
$.ajax({url:url,data:bystring,dataType:"json",async: false,type:"POST",beforeSend : function(){
Utils.showProcessingMessage($(document.body));
}, success:function(json){
Utils.hideProcessingMessage();
if(json.status == "0"){
Utils.autoHideMessage($(document.body),"批量删除数据失败,请重试!");
}else if(json.status == "1"){
}else if(json.status == 2){
$.messager.alert('警告','您没有访问此功能的权限,请与管理员联系!','warning');
}
Common.reload(tableId);
}, error:function(html){
Utils.hideProcessingMessage();
$.messager.alert('错误','批量删除数据失败,请重试!','error');
}});
}
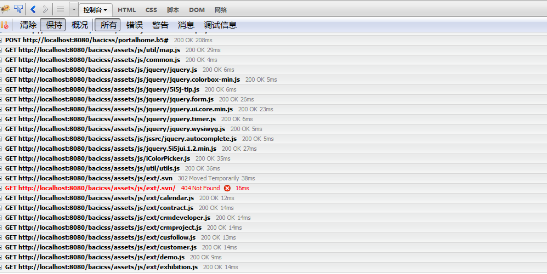
});这是涉及到的代码,点击删除的按钮后首先没有任何反应,而是出现下面的界面。然后是js的调用,请问这是什么原因?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
将class="5i5j-toolbarbutton ajaxbutton"改为class="5i5j-toolbarbutton",