自定义UI控件?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
UIView控件只是一个矩形的空白区域,并没有任何内容。iOS应用的其他UI控件都继承了UIView,这些UI控件都是在UIView提供的空白区域上绘制外观。
基于UI控件的实现原理,开发者完全可以开发出项目定制的控件——当iOS系统提供的UI控件不足以满足项目需要时,开发者可以通过继承UIView来派生自定义控件。
当开发者打算派生自己的UI控件时,首先定义一个继承View基类的子类,然后重写View类的一个或多个方法,通常可以被用户重写的方法如下。
Ø initWithFrame::前面已经见到,程序创建UI控件时常常会调用该方法执行初始化,因此,如果你需要对UI控件执行一些额外的初始化,即可通过重写该方法来实现。
Ø initWithCoder::程序通过在nib文件中加载完该控件后会自动调用该方法。因此,如果程序需要在nib文件中加载该控件后执行自定义初始化,则可通过重写该方法来实现。
Ø drawRect::如果程序需要自行绘制该控件的内容,则可通过重写该方法来实现。
Ø layoutSubviews:如果程序需要对该控件所包含的子控件布局进行更精确的控制,可通过重写该方法来实现。
Ø didAddSubview::当该控件添加子控件完成时,将会激发该方法。
Ø willRemoveSubview::当该控件将要删除子控件时,将会激发该方法。
Ø willMoveToSuperview::当该控件将要添加到其父控件中时,将会激发该方法。
Ø didMoveToSuperview:当把该控件添加到父控件完成时,将会激发该方法。
Ø willMoveToWindow: :当该控件将要添加到窗口中时,将会激发该方法。
Ø didMoveToWindow:当把该控件添加到窗口完成时,将会激发该方法。
Ø touchesBegan:withEvent::当用户手指开始触碰该控件时,将会激发该方法。
Ø touchesMoved:withEvent::当用户手指在该控件上移动时,将会激发该方法。
Ø touchesEnded:withEvent::当用户手指结束触碰该控件时,将会激发该方法。
Ø touchesCancelled:withEvent::用户取消触碰该控件时,将会激发该方法。
当需要开发自定义View时,开发者并不需要重写上面列出的所有方法,而是根据业务需要重写上面的部分方法。例如,下面的跟随手指运动的小球示例程序就只重写drawRect:方法。
实例:跟随手指运动的小球
为了实现一个跟随手指运动的小球示例,我们考虑开发自定义的UI控件,这个UI控件将会在指定位置绘制一个小球,这个位置可以动态改变。当用户通过手指在屏幕上拖动时,程序监听到这个手指动作,并把手指动作的位置传入自定义UI控件,然后通知该控件重绘即可。
首先创建一个Single View Application,然后通过该应用的项目导航面板打开Main.storyboard文件,选中Dock区内唯一场景内的View Controller节点,或选中界面布局文件中的根UI控件:UIView(也就是界面中大块的、右上角有个电池图标的白色矩形区域),然后按下键盘上的command+option+3快捷键,打开Xcode的身份检查器,通过身份检查器可以看到该界面布局文件的根UI控件的实现类是UIView,如图9.38所示。
该应用并不打算使用默认的UIView作为根控件,因此将图9.38所示对话框中Class文本框内的实现类改为FKCustomView,这表明程序将使用FKCustomView作为界面设计的根控件。
接下来程序需要开发自定义的FKCustomView类,其步骤如下。
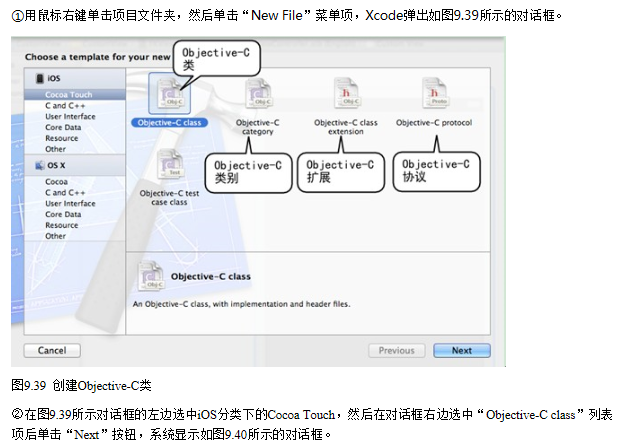
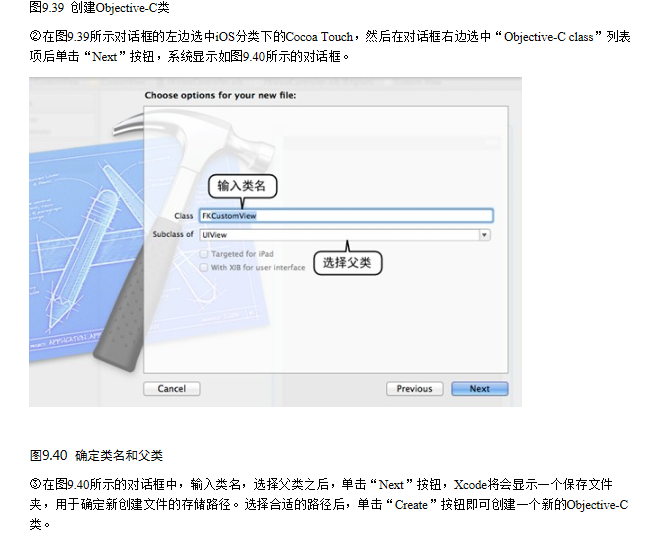
①用鼠标右键单击项目文件夹,然后单击“New File”菜单项,Xcode弹出如图9.39所示的对话框。