
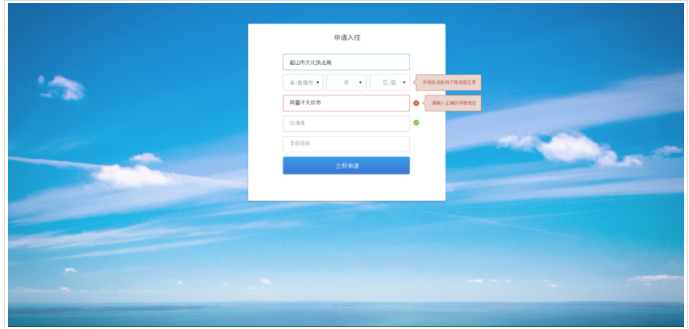
怎么才能让一张图片铺满整个浏览器?并且随浏览器的缩小而缩小,谢谢! l
l
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
html, body
{
margin: 0;
padding: 0;
background: url('images/background.png');
repeat: no-repeat;
background-attachment:fixed;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/background.jpg', sizingMethod='scale');
-ms-filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='images/background.jpg', sizingMethod='scale');
background-size: cover;
-moz-background-size: cover;
-webkit-background-size: cover;
}其中images/background.jpg是你的图片url。
此代码兼容IE6/7/8/9以及所有现代浏览器。