
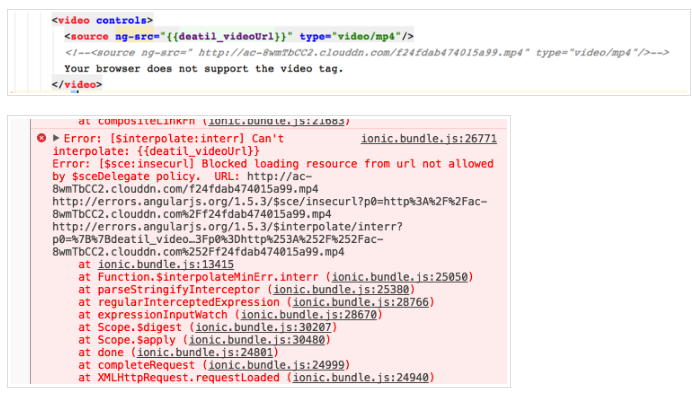
ionic项目中,html页面使用video标签,为什么src加了个变量来传递值 就报错了。。。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
!!我印象怎么见过这个问题?之前好像有哥们儿给你回答过了吧?你试了么?大致方式如下:
#先引入ngSanitize,声明应用时把ngSanitize放到依赖里
var app = angular.module('moduleName', ['ngSanitize']);
#controller里使用$sce服务处理一下你的url
app.controller('controllerName', ['$scope', '$sce', function($scope, $sce) {
$scope.deatil_videoUrl = '你的原始url';
//用$sce服务处理原始url
$scope.newUrl = $sce.trustAsResourceUrl($scope.deatil_videoUrl);
}])然后在模板里使用处理过后的url:
<video>
<source ng-src="{{ newUrl }}" type="video/mp4"/>
</video>