

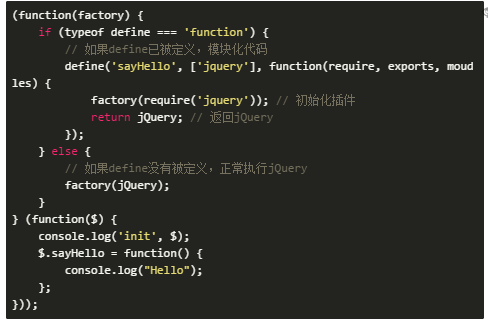
我的疑问在于
1.这个也属于自执行函数的一种写法吗?
2.factory是什么意思。
3.对这个的整个流程比较模糊
求大神帮助。。。。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
答案重置:
卧槽,手机版的sf真他妈神了,误点了删除按钮也没个提示就直接把我的答案给删了|_|
重新编辑答案:
这是一段不太典型的umd格式代码。
umd的目标很简单,就是希望这个库能够成功的运行在AMD, CommonJS以及普通的
常见的umd声明方式如下:
if( typeof define === "function" && define.amd ){
//如果使用者的环境是`requirejs`加载器,那把该库的具体实现通过`define`关键字声明
define(factory);} else if( typeof module != "undefined" && typeof module.exports != "undefined" ){
//如果使用者的环境是nodejs,或者webpack,browserify等加载器,那通过commonjs的模块方式暴露
module.exports = factory();} else {
//最后如果使用者就是直接在html里通过<script src="xxx">的方式引入该库,那把该库的内容直接挂在window对象上
window["Sortable"] = factory();}
factory就是你要开发的库的具体实现体