
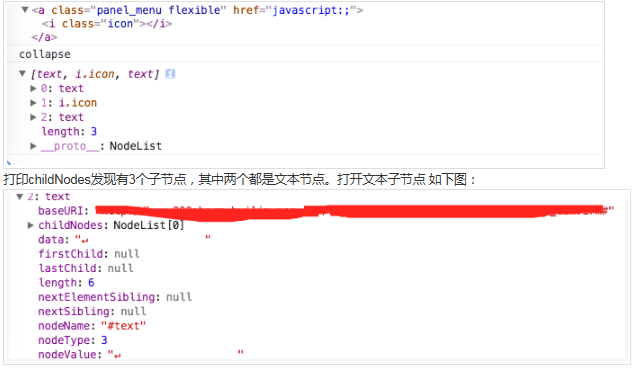
访问 a标签的子节点 i标签 如下图:
为什么是返回两个空的文本节点?我要如何正确通过childNodes或firstChild等属性访问到i标签。谢谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
html代码输出的时候如果一个标签的子标签之间存在空白(空格或者换行等)的时候,那么这个标签就会多出一些文本节点, 当所有空白去掉的时候文本节点就不存在了。例如:
<div id="t1">
<p>1</p>
</div>
<div id="t2"><p>1</p></div>t1的childNodes.length是3,p前后各多了一个文本节点,因为子标签p的前后都有换行符,t2的childNodes.length是1。这也是为什么有很多网站的页面html源代码都是压缩输入,不仅仅可以减少字符量也可以减少浏览的渲染开销。
要区分文本和元素节点可以按上一个同学回答的。根据nodeType属性来判断,文本的节点类型是3,元素的节点类型是1。