
我这个问题比较我觉得很疑惑了,我先说说环境,
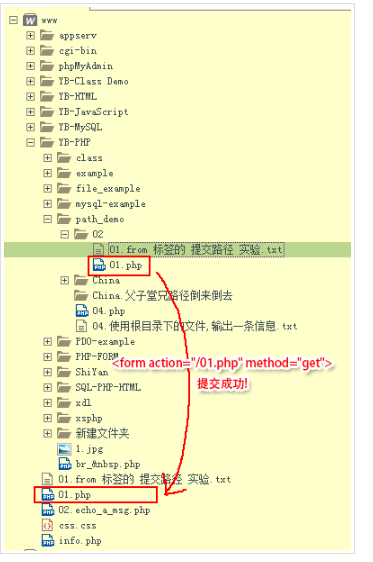
我的服务器主目录是 C:AppServwww ,
我在主目录下写了个 01.php 文件,也就是 C:AppServwww01.php ,
然后在某个位置写了个 *.html 文件 其中有个表单:
<form action="/01.php" method="get">
<input type="text" name="bName" value="" class="">
<input type="submit" value="提交">
</form>然后提交后,成功了!!
但是
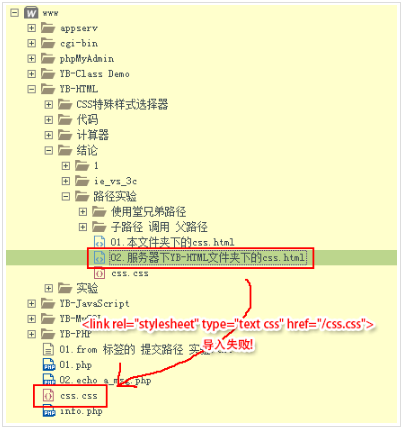
我也在主目录下写了个css.css文件,也就是 C:AppServwwwcss.css;
我用<link rel="stylesheet" type="text css" href="/css.css">导入css样式表,结果失败!
但是用 <link rel="stylesheet" type="text css" href="/www/css.css">导入样式表,结果成功了!
为什么同样是html,
用 action="/01.php" 就是根目录,这是怎么回事?????
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
首先你还要确定下,你的.css文件在你的web服务器上还有没有其它的路径映射的配置。 如果web服务器有对url的访问做路径配置,可能跟实际文件的物理路径是有差别的。
比如,假设你用nginx,作为服务器,指定.css的文件都从C:AppServ路径开始:
location ~ \.css{
root C:\AppServ;
}那么你要访问到 C:AppServwwwcss.css。 那你页面中的url就的确要使用/www/css.css了。 而php文件的访问路径却不会受这条配置的影响。