


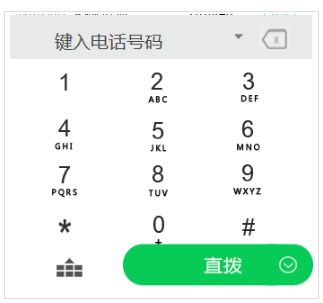
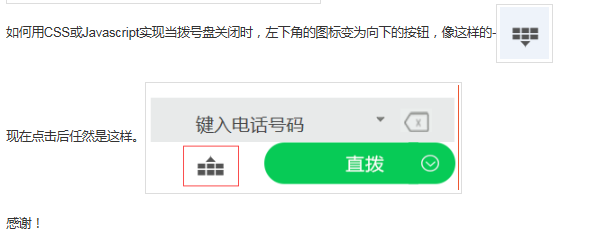
如何用CSS或Javascript实现:点击一张图片,该图片换为另一张图片?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
采用tiscript实现如下:
var updowm_flag=1;
function updown_down()
{
if(updowm_flag)
{
$(#up_down).style#background = "url(image/down.png) no-repeat";
updowm_flag=0;
}
else
{
$(#up_down).style#background = "url(image/up.png) no-repeat";
updowm_flag=1;
}
}
$(#up_down).onClick = function()
{
updown_down();
}