我在一个html页面中引入一个demo.css,其他都很正常,到但是h4标签的align属性,不能正确显示。是因为在链接式中不能写align吗?写成行内式就没有问题。
代码如下:
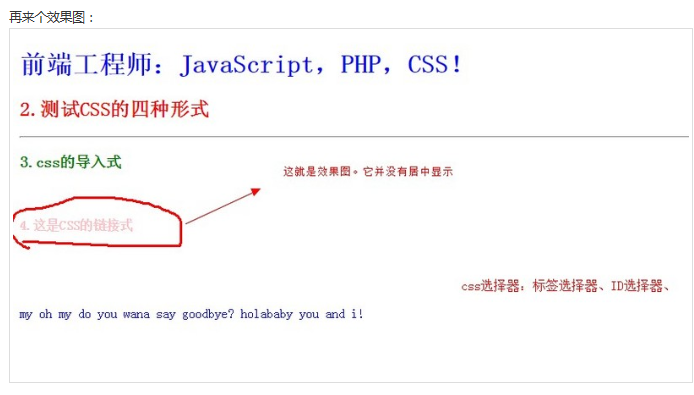
这是html页面的几句代码
<h1 style="color:blue">前端工程师:JavaScript,PHP,CSS!<br/></h1>
<h2>2.测试CSS的四种形式</h2>
<hr/>
<h3>3.css的导入式</h3>
<br/>
<h4>4.这是CSS的链接式</h4>
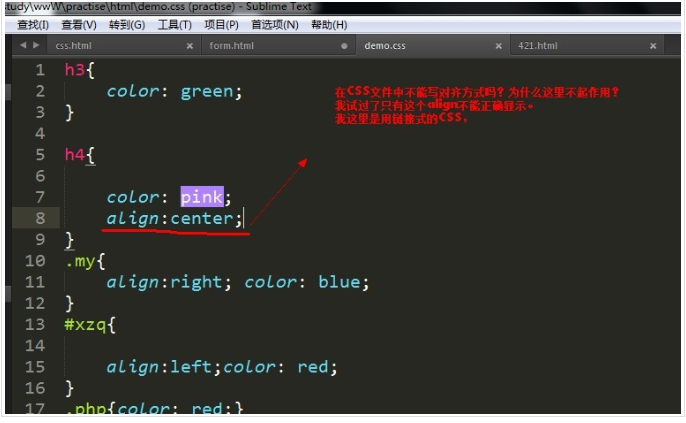
这是CSS文件:
h3{
color: green;
}
h4{
color: pink;
align:center;
}
.my{
align:right; color: blue;
}
#xzq{
align:left;color: red;
}
.php{color: red;}
再来个截图

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
应该是 text-align:center; 但是align是不行的
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
*{
padding: 0;
margin: 0;
}
h4{
background-color: rgb(222, 93, 174);
color: rgb(194, 238, 7);
text-align: center;
}
</style>
</head>
<body>
<h4>这是CSS链接式</h4>
</body>
</html>
但是这么写要注意,所有的
都加上了这个属性,最好给这个填一个id或者class,单独修改这个h4标签下文字的对齐方式。