
**我自己找到答案了,不好意思,我撤销问题- -
注释:该值必须是整个单词,比如 lang="en",或者后面跟着连字符,比如 lang="en-us"。**
w3School 关于 [] 选择器 格式的说明:
http://www.w3school.com.cn/cssref/selector_attribute_value_start.asp
我刚发现的,我就做了个实验,但是效果不理想,附上源代码:
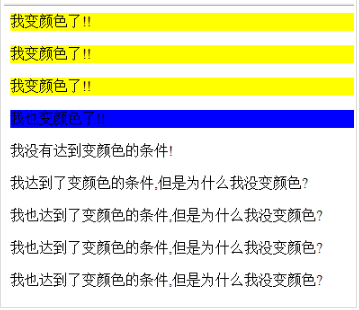
结果图:
<head>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<style>
[name|=aa]
{
background:green;
}
[name|=us]
{
background:blue;
}
[name|=en]
{
background:yellow;
}
</style>
</head>
<body>
<p name="en">我变颜色了!!</p>
<p name="en-us">我变颜色了!!</p>
<p name="en-gb">我变颜色了!!</p>
<p name="us">我也变颜色了!!</p>
<p name="zh">我没有达到变颜色的条件!</p>
<p name="en1">我达到了变颜色的条件,但是为什么我没变颜色?</p>
<p name="aaa">我也达到了变颜色的条件,但是为什么我没变颜色?</p>
<p name="aab">我也达到了变颜色的条件,但是为什么我没变颜色?</p>
<p name="aac">我也达到了变颜色的条件,但是为什么我没变颜色?</p>
</body>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。