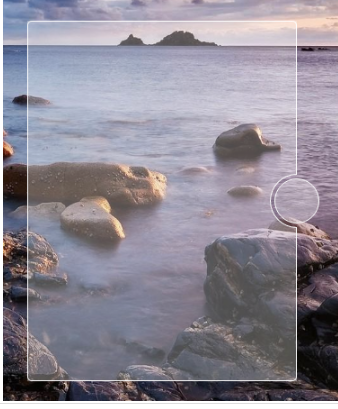
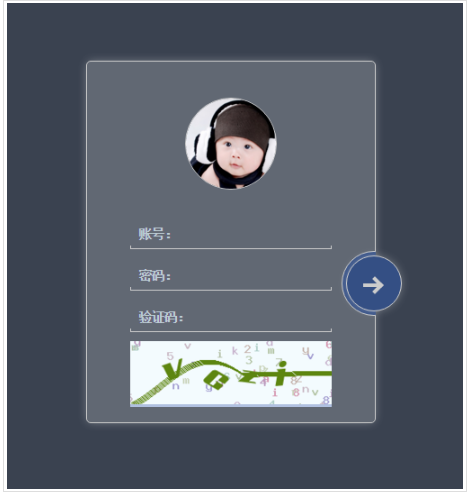
现在需要做一个登录框,背景颜色是随机的,这就要求登录框是透明或者半透明的,因为种种原因,【不能使用背景图】,SO,问题来了! 怎样在一个矩形中切除一个半圆的形状?求给个解决方案。谢谢了!{ps:js动态修改背景色暂不考虑}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
要挖个半圆没办法,但是可以通过多个div拼接来做出效果
半圆用一个透明div来做,登陆框的背景用透明圆形div的border来模拟
看了前面几个回答提主的描述,感觉应该是要这种效果