
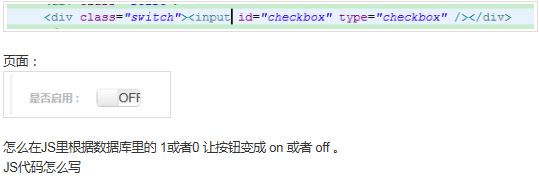
我的jsp代码:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<div class="switch" id="toggle-state-switch"><input type="checkbox"></div>
<div id="toggle" class="btn btn-primary">Toggle me!</div>
function changeState(stateValue){
$('#toggle').on('click', function () {
if(stateValue){
$('#toggle-state-switch').bootstrapSwitch('setState', true);
stateValue = 0;
}else{
$('#toggle-state-switch').bootstrapSwitch('setState', false);
stateValue = 1;
}
});
}
stateValue = 1; //改变这个值即可
changeState(stateValue);