
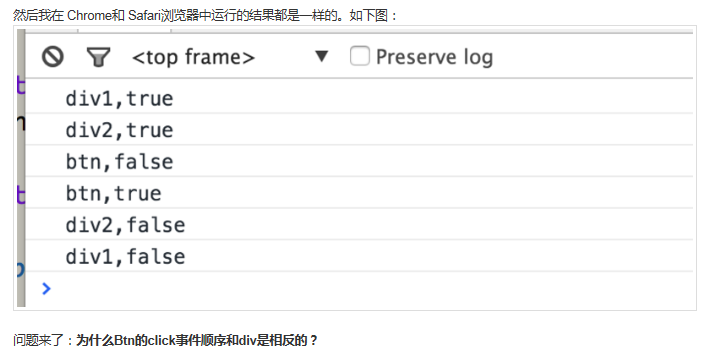
我看资料上说现代浏览器对于事件冒泡与事件捕获都是支持的。我写了如下代码:
<div id="div1">
<div id="div2">
<input id="btn1" type="button" value="按钮"/>
</div>
</div> <script type="text/javascript">
var div1 = document.getElementById("div1");
var div2 = document.getElementById("div2");
var btn = document.getElementById("btn1");
div1.addEventListener("click",function ( event ) {
console.log("div1,false");
},false)
div2.addEventListener("click",function ( event ) {
console.log("div2,false");
},false)
btn.addEventListener("click",function ( event ) {
console.log("btn,false");
},false)
div1.addEventListener("click",function ( event ) {
console.log("div1,true");
},true)
div2.addEventListener("click",function ( event ) {
console.log("div2,true");
},true)
btn.addEventListener("click",function ( event ) {
console.log("btn,true");
},true)
</script>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。