

<div class="main-number">
<ul>
<li class="main-number-options" v-for="item in items" v-on:click="choose">
{{item.number}}
</li>
</ul>
</div>js代码
var vm = new Vue({
el:".main-number",
data:{
items:[
{number:"01"},
{number:"02"},
{number:"03"},
{number:"04"},
{number:"05"},
{number:"06"},
{number:"07"},
{number:"08"},
{number:"09"},
{number:"10"},
{number:"11"},
]
},
methods:{
choose: function () {
}
}
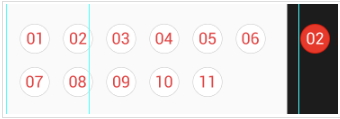
})现在我想给每个li绑定一个事件,让他们在点击的时候变成右边选中态红底白字的样式
请问vue有类似jquery事件代理委托的方法吗?有什么好的办法实现这种效果?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
可以尝试这样:
改变items的结构为
{number:"01",isSelected:false}
li的class绑定一下样式 其中active class为红底白字的样式
class="main-number-options {{item.isSelected?'active':''}}"li的点击事件传入循环变量
v-on:click="choose($index)"choose方法只要改变当前的isSelected属性的值即可
choose: function (index) {
this.items[index].isSelected=true;
}