
都说微信和qq内置浏览器不支持flex,我写了个页面,在微信里跑了一下,发现确实是这样。
但是为什么qq会员充值页面里的flex在微信和qq内置浏览器内是支持的呢?
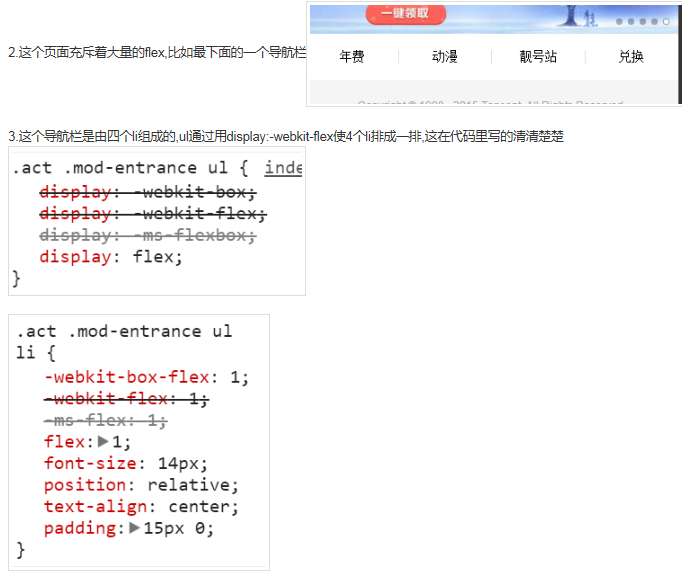
如下:
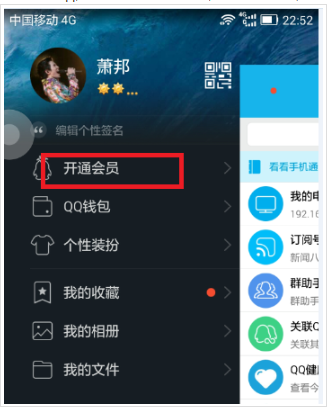
1.登录手机qq, 打开左边的抽屉式菜单,选择“开通会员”,会跳转到一个html5页面(请忽略我的昵称,呵呵)


复制这个页面的地址到微信中,打开也显示正常
4.那么问题来了,是不是说qq和微信内置浏览器已经支持flex了呢? 为什么我照着这个样子写,却在微信和qq中显示不正常呢?该加的前缀我也加了啊,webkit-box-也加了啊!
好困惑,请哪位同仁有过这方面经验的告知一下,谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
微信浏览器是可以支持flex的。我猜题主遇到我以前的问题:以为给display加上-webkit-就万事大吉。
但事实上justify-content这些属性也要加-webkit-的。
附上我自己的一段样式。亲测有效。
.flexbox {
display: -webkit-flex;
display: flex;
-webkit-flex-flow: row nowrap;
flex-flow: row nowrap;
-webkit-justify-content: center;
justify-content: center;
align-items: center;
}
.flexbox > .item {
display: -webkit-flex;
display: flex;
-webkit-align-self: center;
align-self: center;
}