
场景:我有一个列表,里面有动态加载的卡片信息(每张卡片信息的数据结构是字典 card_dict ),利用循环生成多个并列的
我的代码结构:
{% for card_dict in card_list %}
<div>
{{ card_dict }}
...
<input type="submit" value="POP" onclick="send_card({{card_dict}});">
<!-- fixme1 -->
...
</div>
{% endfor %}
<script>
function send_card(card)
{
$.ajax(
{
type:'POST',
url: '/url',
data: "card="+card, // 也试过 data:card, fixme2
success:function(data){...}
}
);
}
</script>
运行会提示fixme1 处的 {{card_dict}}应该改成字符串。
然后我强行修改传值参数类型,
<input type="submit" value="POP" onclick="send_card(‘{{card_dict}}‘);">
// fixme3
但是也是会出错。目标路由‘/url’并没有成功接受到 这个卡片信息字典 。
显示的错误居然是fixme3 处 还漏缺一个右括号‘)’。
---update---
我刚刚查看 jinja的模板语言文档,然后尝试把 {{card_dict}}转变成json的数据格式,但是依然出现错误。
// fixme4
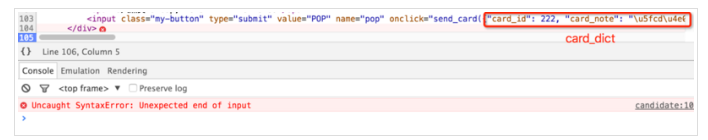
显示的错误:

问题来了,我应该怎样 把 这个卡片字典 返回给 后端服务器指定的路由?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<input type="submit" value="POP" onclick="send_card({{ card|tojson|safe }});">{{ card|tojson|safe }}得到的结果中的”要全部转义掉
不了解 jinja的模板语言,不知该怎么弄
最终的效果例如下:
onclick="send_card(\"{\"card_id\":123}\");";另外:
你为什么要把一个json对象作为一个参数放到一个send_card函数中呢
直接放一个cardid也可以达到删除的目的啊