

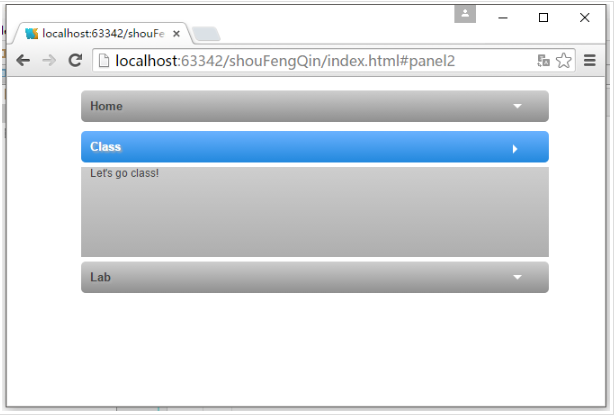
当我刷新此页面时,锚点还是指向panel2。此时利用CSS3
:target伪类实现的锚点链接还在url上,这样的话点击一次之后,无论怎么刷新页面当前列表一直是打开的,而且如果有动画效果就会自动显示动画效果。
请问怎么实现刷新页面去掉锚点链接。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
奇葩的需求
正常的需求:要不就是点击tab的时候,不会改变上面的url;要不就是你现在的这种效果。
如果必须按照你现在的奇葩需求来做的话:
先确定你的需求要不要把url的hash去掉,如果去掉的话,要在dom渲染之前完成去掉hash,不在之前去掉的话会有抖动。
如果不去掉的话,tab被点击的时候增加class clicked,写选择器的时候就是 .clicked:target,这样可以保证刷新进入页面不会被.clicked:target选中。