
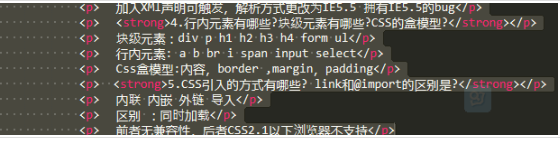
在网上扒了个页面下来之后,结果在sublime text中发现了诡异的空格,浏览器中加载有效,但是好像跟我们输入的空格不太一样
注意其5前面的的小点,我们输入的空格被选中后是有小点的。
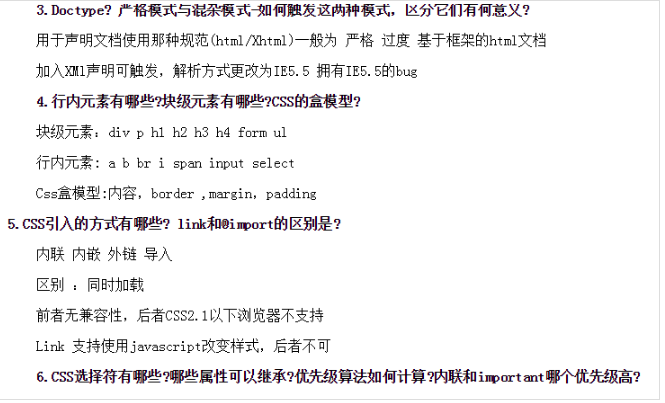
页面实际加载效果:
注意5前面的空格没有起作用,当然
当中文字前面的空格是不予显示的
这不是一个严重的问题,只是想知道原因
还有就是原网页是在p>标签上加了text-indent的属性,但是我并没有连css一并扒下来,所以该属性是没有起作用的哈。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
看起来应该是某种无法显示或者显示为空白的字符,比如全角状态下的中文空格,或者tab治表符之类。
HTML里的空格是直接被忽略的,所以
<p> <strong>5. CSS引入的方式有哪些...</strong></p>
会失效,但是中文的全角空格则得以显示,疑似原作者为了达到缩进的效果,故意这么写的。