

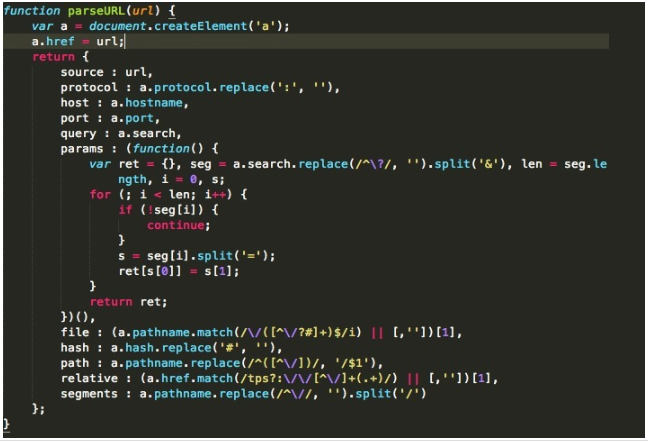
该函数在没有传递参数的情况下默认解析的是当前URL,
但是函数中并没有看到类似
host = window.location.host;
url=document.domain;
url = window.location.href;
这类获取当前URL的代码,那么该函数是如何获取当前的URL并进行解析的呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
var a = document.createElement('a');
a.href = url;
这里创建了一个a元素,默认a.href是空字符串。
但 a.href = url 这一步,url如果没有带上protocol的话,相当于当前页面URL加上url。
所以不传参数的话,这个函数就这样取到当前页面的URL了。