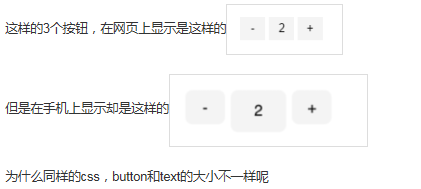
遇到了一个很奇葩的现象:
<style>
.input_style_2{
width: 28px;
height:28px;
margin: 0px 2px;
border: none;
background: #f4f4f4;
line-height: 24px;
text-align: center;
}
</style>
<body>
<input type="button" class=input_style_2 value="-" />
<input type="text" class=input_style_2 value="2" />
<input type="button" class=input_style_2 value="+" />
</body>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。