
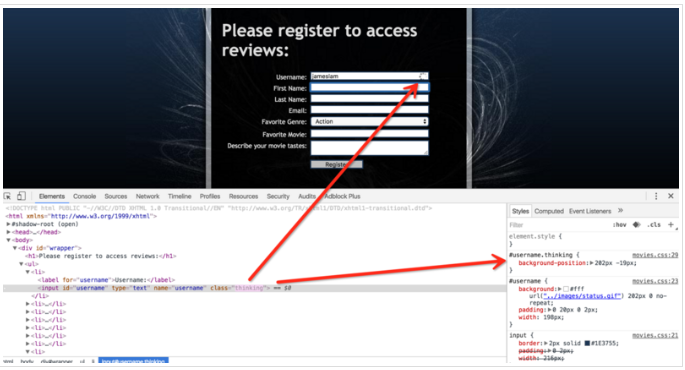
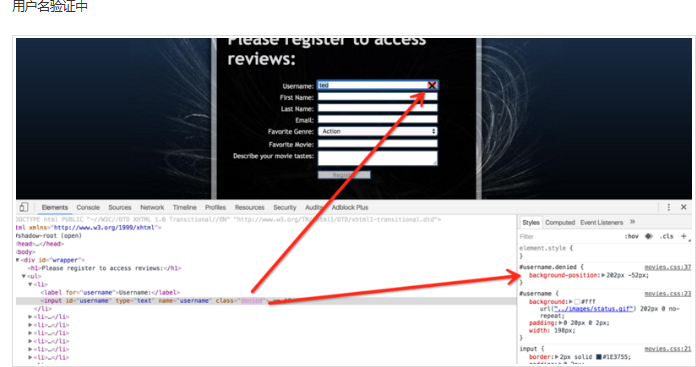
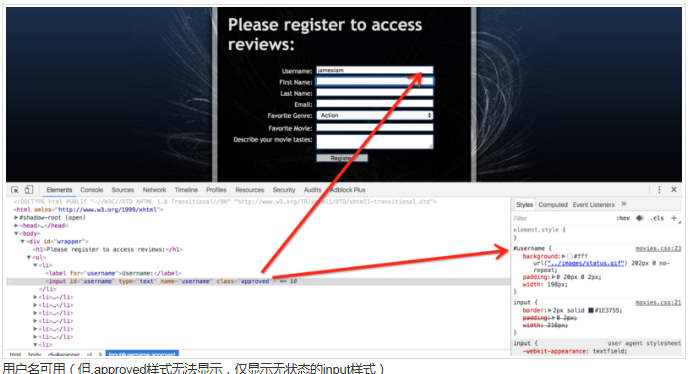
使用ajax验证注册表单(判断用户名是否已注册),验证过程使用旋转加载图像,用户名被占用使用x,用户名可用使用√,以上三种情况分别用.thinking,.denied,.approved样式类显示样式,ajax根据服务器返回的解决判断input应该使用上面那一个样式类,其中thinking和denied都能显示图片,但是approved无法显示。


相关代码如下
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Mike's Movies</title>
<link rel="stylesheet" href="css/movies.css" />
<script src="scripts/utils.js"></script>
<script src="scripts/validation.js"></script>
</head>
<body>
<div id="wrapper">
<h1>Please register to access reviews:</h1>
<ul>
<li>
<label for="username">Username:</label>
<input id="username" type="text" name="username" />
</li>
<li>
<label for="firstname">First Name:</label>
<input id="firstname" type="text" name="firstname" />
</li>
<li>
<label for="lastname">Last Name:</label>
<input id="lastname" type="text" name="lastname" />
</li>
<li>
<label for="email">Email:</label>
<input id="email" type="text" name="email" />
</li>
<li>
<label for="genre">Favorite Genre:</label>
<select name="genre" id="genre">
<option value="Action">Action</option>
<option value="Adventure">Adventure</option>
<option value="Comedy">Comedy</option>
<option value="Crime">Crime</option>
<option value="Documentary">Documentary</option>
<option value="Drama">Drama</option>
<option value="Horror">Horror</option>
<option value="Musical">Musical</option>
<option value="Romance">Romance</option>
<option value="SciFi">Sci-Fi/Fantasy</option>
<option value="Suspense">Suspense</option>
<option value="Western">Western</option>
</select>
</li>
<li>
<label for="favorite">Favorite Movie:</label>
<input id="favorite" type="text" name="favorite" />
</li>
<li>
<label for="tastes">Describe your movie tastes:</label>
<textarea name="tastes" cols="60" rows="2" id="tastes"></textarea>
</li>
<li>
<label for="register"></label>
<input id="register" type="submit" value="Register" name="register" />
</li>
</ul>
</div>
</body>
</html>CSS
body {
background: url('../images/bgBody.png');
font-family: Trebuchet MS, Verdana, Helvetica, Arial, san-serif;
margin: 0;
text-align: center;
}
wrapper {
background: url('../images/bgContent.jpg') 0 -2px;
color: #ddd;
height: 500px;
margin: 0 auto;
padding: 150px 180px 0 180px;
position: relative;
text-align: left;
width: 440px;
}
ul { padding: 0; }
li { font-size: 12px; list-style: none; margin: 0 0 4px 0; }
label {
float: left;
margin: 4px 6px 0 0;
text-align: right;
width: 160px;
}
input { border: 2px solid #1E3755; padding: 0 2px; width: 216px; }
select { border: 2px solid #1E3755; width: 224px; }
textarea { border: 2px solid #1E3755; padding: 0 2px; width: 216px; }
register { width: 100px; }
username{
background: #fff url("../images/status.gif") 202px 0 no-repeat;
padding: 0 20px 0 2px;
width: 198px;
}
#username.thinking {
background-position: 202px -19px;
}
2
username.approved {
background-position: 202px -35px;
}
username.denied {
background-position: 202px -52px;
}
JS
window.onload = initPage;
function initPage(){
document.getElementById("username").onblur = checkUsername;
document.getElementById("register").disabled = true;
}
function checkUsername(){
document.getElementById("username").className = "thinking";
request = createRequest();
if (request == null) {
alert("Unable to create request.");
}else {
var theName = document.getElementById("username").value;
var username = escape(theName);
var url = "checkName.php?username=" + username;
request.onreadystatechange = showUsernameStatus;
request.open("GET",url,true);
request.send(null);
}
}
function showUsernameStatus(){
if (request.readyState == 4) {
if (request.status == 200) {
if (request.responseText == "okay") {
document.getElementById("username").className = "approved";
document.getElementById("register").disabled = false;
}else {
document.getElementById("username").className = "denied";
document.getElementById("username").focus();
document.getElementById("username").select();
document.getElementById("register").disabled = true;
}
}
}
}PHP
<?php
$takenUsernames = array ('bill', 'ted');
sleep(2);
if (!in_array( $_REQUEST['username'], $takenUsernames )) {
echo 'okay';
} else {
echo 'denied';
}
?>版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
css里怎么有个2啊,是你误写多么?
2
#username.approved {
background-position: 202px -35px;
}