

<ul>
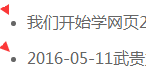
<li><a>我们开始</a></li>
<li><a2016</a></li>
</ul>
.ul li{
list-style:disc inside;
}感觉小圆点和文字没有居中对齐(小圆点在偏下一点),有什么方法使他们居中对齐吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style type="text/css">
*{padding:0; margin:0; list-style:none;}
.list{ width:600px; margin:10px auto;}
.list li:before{ content:''; width:4px; height:4px; border-radius:50%; background:#000; display:inline-block; margin-right:5px; vertical-align:middle; margin-top:-3px;}
</style>
<body>
<ul class="list">
<li>呵呵!</li>
<li>别说话吻我</li>
<li>小火车怎么这么污?</li>
</ul>
</body>
</html>