

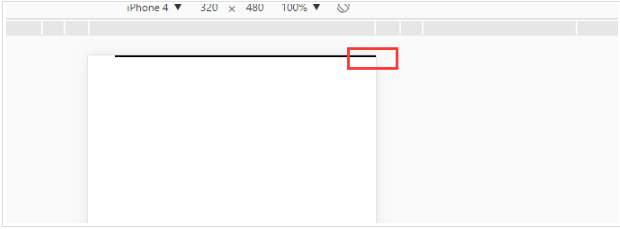
左边实现 我的需求,右边没实现 。
以上的图就可以看出 margin:0 30px 左边已经实现需求,右边没实现 。右边不能对边是怎么实现的?
.line{
height:2px;
background: #000;
width: 100%;
margin:0 30px;
box-sizing: border-box;
overflow-x: hidden;
}如何让一条直线不对边?
http://jsbin.com/yucoyukuqi/edit?html,css,js,output
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
第一种方法是:
http://jsbin.com/manigerijo/edit?html,css,js,output
第二种方法:
http://jsbin.com/bicibipeti/edit?html,css,js,output