

因为给它已经加了“fa-flip-vertical”这个类名,所以是向上的,,,js写的太笨,,,求大神指导
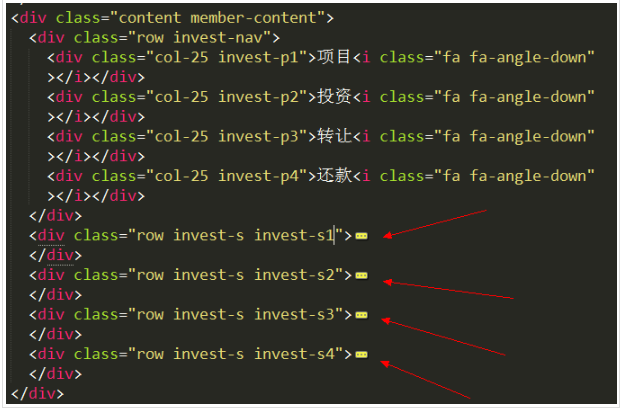
对应的四个盒子

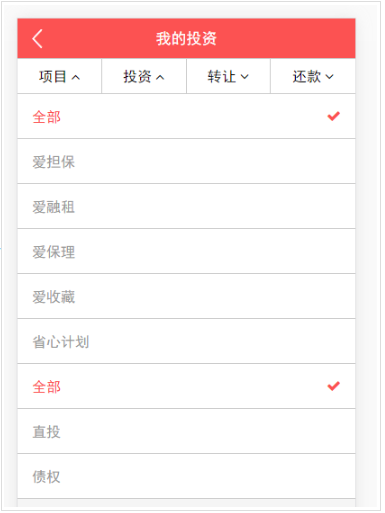
两个都出现了
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
$(".invest-p1").click(function(){
$(this).children("i").toggleClass("fa-flip-vertical")
});功能完整点的:
var $content = $("div.invest-s");
$(".invest-nav").delegate(">", "click", function () {
$(this).parent().find("i.fa-flip-vertical").removeClass("fa-flip-vertical");
$(this).children("i").toggleClass("fa-flip-vertical");
$content.hide().eq($(this).index()).show();
});