

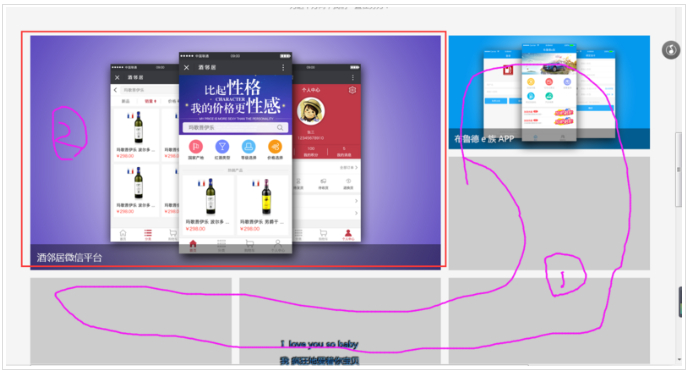
让标号1的一组图片环绕标号2的这张图片
<div>
/*让他们环绕我*/
<div>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=可爱的小周周/dd4814/ffffff" />
</div>
/*环绕他去*/
<div>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=叫/dd4814/ffffff" />
</div>
<div>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=我/dd4814/ffffff" />
</div>
<div>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=小/dd4814/ffffff" />
</div>
<div>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=周/dd4814/ffffff" />
</div>
<div>
<img src="http://www.gbtags.com/gb/laitu/400x200&text=周/dd4814/ffffff" />
</div>
</div>
大神帮帮忙,谢谢啦^_^!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。