
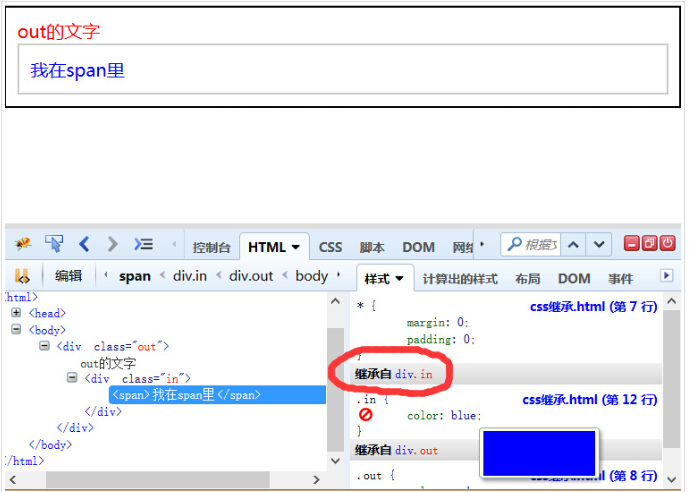
我将外层div设置color:red ,内层div设置color:blue。内层div还有个span。
请问,为什么span的color继承了内层div的blue,而不是外层div的red?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css继承</title>
<style>
*{margin: 0; padding: 0;}
.out{border: 2px solid #000;
padding: 10px;
color:red; /* 最外层div 红色字体*/
}
.in{border: 2px solid #ccc;
padding: 10px;
color:blue; /* 内层div是蓝色字体 */
}
</style>
</head>
<body>
<div class="out">
out的文字
<div class="in">
<span>我在span里</span>
</div>
</div>
</body>
</html>
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。