
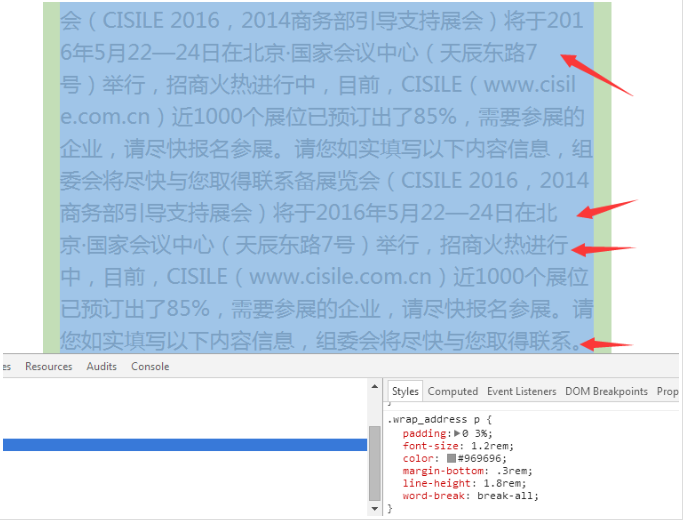
像这样左右文字不对等看起来很不美观,用css方法可以解决吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
01CSS代码:/
/*左对齐*/
03
.left {
04
text-align: left;
05
border: 1px dotted black;
06
width: 50%;
07
}
08
/*右对齐*/
09
.right {
10
text-align: right;
11
border: 1px dotted black;
12
width: 50%;
13
}
14
/*居中对齐*/
15
.center {
16
text-align: center;
17
border: 1px dotted black;
18
width: 50%;
19
}
20
/*两端对齐*/
21
.justify {
22
text-align: justify;
23
border: 1px dotted black;
24
width: 50%;
25
}但这个移动端效果不太好