
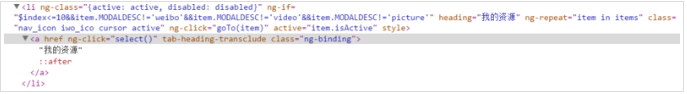
有个导航条 ,单击后“我的资源”会向下跑1px左右,点击其他导航这个就恢复了,为什么
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
无码, 只能脑补了~~
a:visited a:focus a:active
看看是不是点击后, 有个1px border padding 什么的占了位置