
var obj = {
'2': 3,
'3': 4,
'length': 2,
'splice': Array.prototype.splice,
'push': Array.prototype.push
}
obj.push(1)
obj.push(2)
console.log(obj)
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
以下为个人猜想没有确切的理论依据:
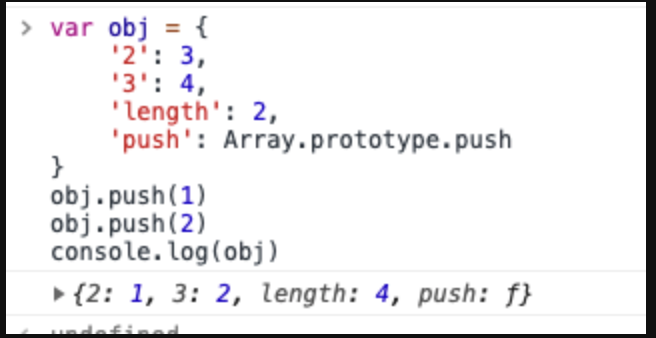
push() 方法将一个或多个元素添加到数组的末尾,并返回该数组的新长度。
根据MDN的说法理解,push方法应该是根据数组的length来根据参数给数组创建一个下标为length的属性,我们可以做以下测试: 
根据这个测试我们发现,push方法影响了数组的length属性和对应下标的值。
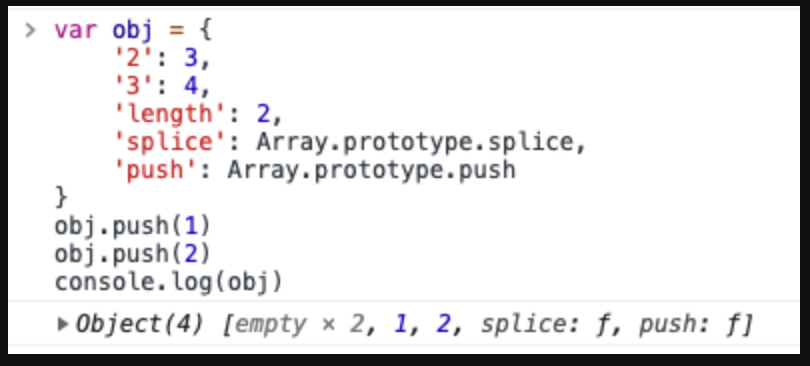
在对象中加入splice属性方法,和length属性后。这个对象变成一个类数组。
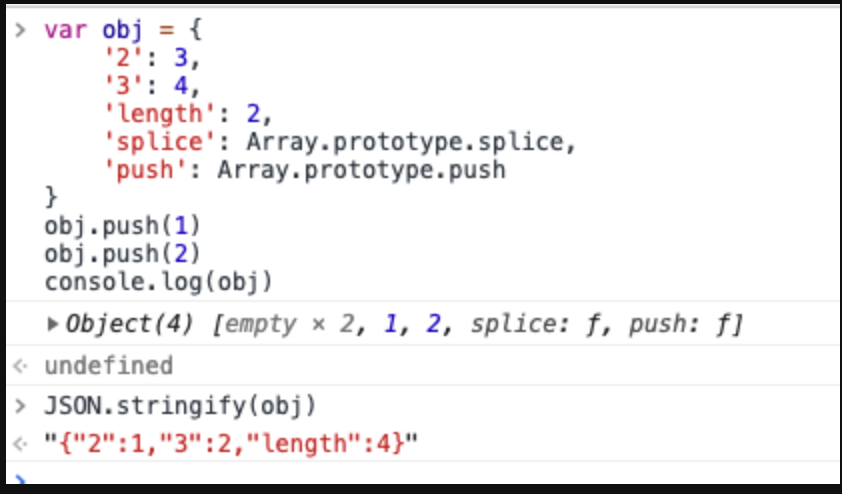
我们使用题目中的代码时得到了这个结果:  这个时候控制台输出的是一个数组,但是实际上它是一个伪数组,并没有数组的其他属性和方法,我们可以通过这种方法验证:
这个时候控制台输出的是一个数组,但是实际上它是一个伪数组,并没有数组的其他属性和方法,我们可以通过这种方法验证: 
所以我认为题目的解释应该是: