
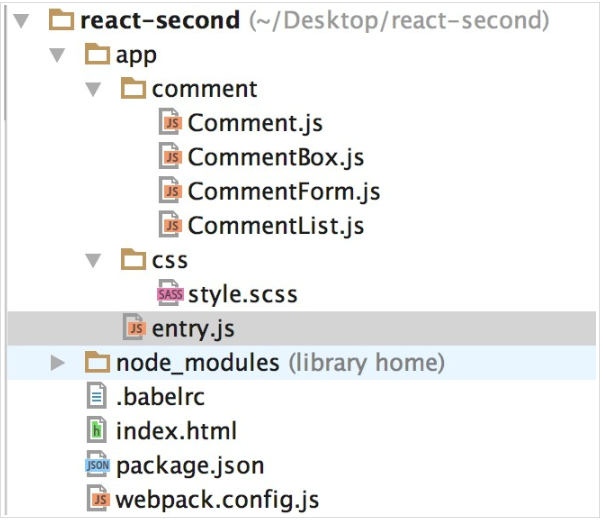
有一个很小的React项目,这是项目目录:
项目引入了第三方样式库Semantic-ui,同时也用了CSS Modules来自定义一些样式。故webpack.config.js配置如下:
{test: /\.css$/, loader: 'style!css'},
{test: /\.scss$/, loader: 'style!css?modules&localIdentName=[name]__[local]!sass?sourceMap=true'},打包入口文件entry.js是这么引入semantic-ui的:
import './../node_modules/semantic-ui/dist/semantic.css';项目里其中一个组件CommentBox.js是这么引入自定义的scss的:
import styles from './../css/style.scss'然后style.css随便写几个样式,启动项目,浏览器测试正常。
问题来了,用chrome浏览器来调式传统的css的时候,浏览器会告诉你这句样式定义在了哪个css文件的哪一行,(调式scss时因为有sourceMap,也是告诉你对应的scss在哪个文件哪一行)但是react项目的css调试的时候都生成到里了,如果样式很多的话这该怎么优雅的调试?
这样的项目结构有问题吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。