
1.描述你的问题
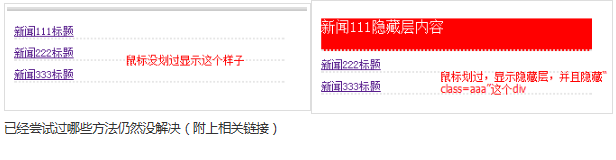
有两个div,正常显示“aaa”这个div,当鼠标划过时候,隐藏“aaa”显示“bbb”这个div,鼠标移开再恢复原样。列表一共十条这种新闻,不知道用jquery还是css 能实现这种效果? 效果图和代码见下面,在线等,跪求解决方法!!!!
2.贴上相关代码
<HEAD>
<TITLE>New Document</TITLE>
<meta charset="utf-8" />
<style>
.list {
float:left;
width:100%;
margin-right:10px;
width:300px;
margin-right:10px
}
.aaa {
font-size:12px;
color:#6b6b6b;
overflow:hidden;
border-bottom:2px dotted #e5e5e5;
padding-top:8px;
}
.bbb {
background-color:#ff0000;
color:#fff;
display:none;
border-bottom:2px dotted #e5e5e5;
}
.on{ display:block;}
.off{ display:none;}
</style>
<script type="text/javascript" src="http://jt.875.cn/js/jquery.js"></script>
</HEAD>
<BODY>
<div class="list">
<div class="aaa off" ><a href="#">新闻111标题</a></div>
<!--隐藏层-->
<div class="bbb on" >
<p>新闻111隐藏层内容</p>
</div>
<!--隐藏层-->
<div class="aaa"><a href="#">新闻222标题</a></div>
<!--隐藏层-->
<div class="bbb">
<p>新闻222隐藏层内容</p>
</div>
<!--隐藏层-->
<div class="aaa"><a href="#">新闻333标题</a></div>
<!--隐藏层-->
<div class="bbb">
<p>新闻333隐藏层内容</p>
</div>
<!--隐藏层-->
</div>
</BODY>
3.贴上报错信息
4.贴上相关截图
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
是这个意思吗?
.list {
float:left;
width:100%;
margin-right:10px;
width:300px;
margin-right:10px
}
.info_node {
font-size:12px;
color:#6b6b6b;
overflow:hidden;
border-bottom:2px dotted #e5e5e5;
padding-top:8px;
}
.info_node .title{
display:block;
}
.info_node .content{
display:none
}
.info_node:hover .title{
display:none;
}
.info_node:hover .content{
display:block;
background-color:#ff0000;
color:#fff;
border-bottom:2px dotted #e5e5e5;
}<div class="list">
<div class="info_node" >
<a href="#" class="title">新闻111标题</a>
<div class="content" >
<p>新闻111隐藏层内容</p>
</div>
</div>
<div class="info_node" >
<a href="#" class="title">新闻222标题</a>
<div class="content" >
<p>新闻222隐藏层内容</p>
</div>
</div>
</div>不知道你是非要隐藏吧,鼠标覆盖时改变样式不行吗?