
 文字在谷歌浏览器中显示正常但是到了
文字在谷歌浏览器中显示正常但是到了
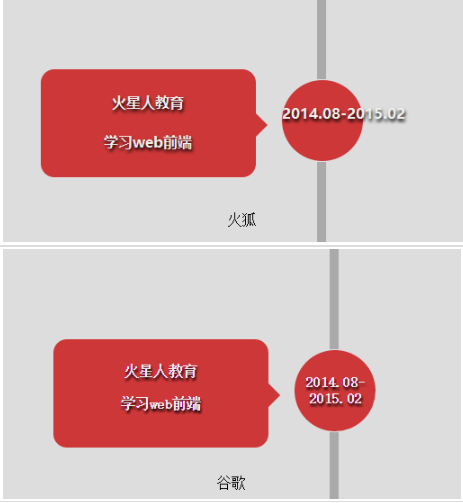
火狐中就有了问题,代码如下:
<div class="yuan2">
<p>2014.08-2015.02</p>
</div>
<div class="fang2">
<div class="sanjiao2"></div>
<div class="xfang2">
<p>火星人教育<br/><br/>
学习web前端</p>
</div>
</div>.yuan2{
width: 90px;
height: 90px;
border-radius: 50%;
background: #cd3738;
position: absolute;
left: 329px;
top: 494px;
transition: all 1s;
-webkit-animation: yuan1 ease-in-out 1s backwards;
-webkit-animation-delay: 9.5s;
opacity: 1;
}.yuan2 p{ font-weight:bold;
text-align:center;
color:#EEE;
margin-top:26px;
text-shadow: 1px 3px 3px #000000; }.fang2{
width: 256px;
height: 120px;
position: absolute;
left: 60px;
top: 481px;
-webkit-animation: fang2 ease-in-out 2s backwards;
-webkit-animation-delay: 10s;
opacity: 1;
}.sanjiao2{ width:0;
height:0;
border-top:13px solid transparent;
border-left:13px solid #cd3738;
border-bottom:13px solid transparent;
margin-top:50px;
margin-left:240px;
}
.xfang2{
width: 239px;
height: 120px;
background: #cd3738;
border-radius:15px;
position: absolute;
left: 1px;
top: 1px;
} .xfang2 p{font-weight:bold;
text-align:center;
color:#EEE;
margin-top:26px;
text-shadow: 1px 3px 3px #000000;}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
弄了个简单的http://jsbin.com/repirohowe/edit?html,css,output 试验了一下,发现个有趣的现象,chrome对于p标签中的文本,存在遇到第一个-号和?号就自动换行的现象,貌似这是chrome的一个bug。。。
update: 搜了一圈,尝试解释一下吧,默认地,p元素里的文本要换行必须等到一个单词结束,而出现不同表现的原因应该是各浏览器对“一个单词“的界定不同,比如chrome应该是规定遇到单词内换行符-也算一个单词结束(发现IE中也有这个现象,且IE下能导致换行的符号比chrome更多⊙︿⊙)。
至于解决方法,css3有个word-break属性用来替换浏览器默认的换行规则,你可以试试。