
我有一组ui li像这样:
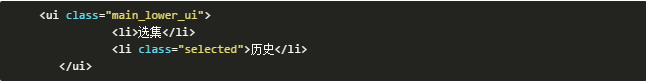
代码1:
代码1效果图:
现在我想用jquery实现当我点击选集的时候 历史的字体颜色变回去 选集的颜色变浅色
像这样:
求解答~拜谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
代码
$('.main_lower_ui li').click(
function(){
$(this).css('color','blue').siblings().css('color','#000');
}
);