
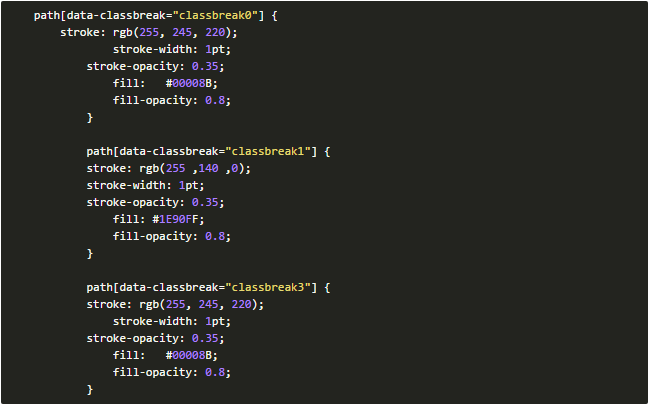
有CSS代码如下
现在需要在一个回调函数中用jquery动态地修改特定类别的属性值,但是不知道如何选中该类别,比如如何修改 path[data-classbreak="classbreak3"]中的fill属性?
另外,这个CSS复制于其它地方,求问 path[data-classbreak="classbreak3"]这种写法中,data-classbreak应该是个属性名,classbreak3是个属性值,那么外面的path[]是什么意思? 谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
其实在所有样式中,能够作用于一个元素上的样式的相同属性,最终只有排在最后的一个有效。而在没有规定重要级别的情况下,
内联样式将是最终作用的,就是传说中写在元素style属性内部的css样式。
你可以尝试下面的方案,通过jquery去获取相应的元素,从而改变它的指定属性,如你所说的fill.$(".class名称[元素属性='属性值']").css("样式属性", "样式属性值");
举例:$(".path[data-classbreak='classbreak3']").css("fill", "#CCC");
理解起来也很简单,包含有path class 并且元素属性data-classbreak值为classbreak3的元素。