
1、我想用gulp-sass编译并生成css和sourcemap,一下是gulpfile片段:
// 编译sass
gulp.task("sass", function(){
gulp.src(config.appRoot + "/sass/**/*.scss")
.pipe(sourcemaps.init({loadMaps: true}))
.pipe(sass({
outputStyle: "compressed"
}))
.pipe(sourcemaps.write("maps"))
.pipe(gulp.dest(config.appRoot + "/css"));
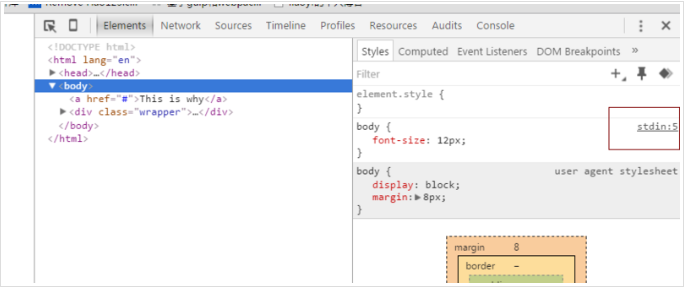
});生成后我在chrome看为什么是显示stdin:5之类的,而不是显示文件呢?
2、我用gulp-sass编译sass,为什么不能把之前已经生成的css文件删除调呢?比如我先编译一个a.scss,然后我把a.scss删除掉,为什么gulp-sass插件不能把a.css文件也删除调呢,我用sass --watch命令它都可以做到啊,请问需要怎么处理呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
感觉你写的也没什么问题,具体 option 可能查下文档吧。
css 是会被覆盖的,我是这样配置的
var styles = function (f) {
var sass_dir = dirs.styles
gulp.src(sass_dir + f)
.pipe(plumber())
.pipe(sourcemaps.init())
.pipe(sass())
.pipe(autoprefixer({
browsers: ['last 2 version'],
cascade: false
}))
.pipe(sourcemaps.write('./'))
.pipe(gulp.dest(dirs.dest));
}