
<ul>
<li>百度</li>
<li>google</li>
</ul>body {
font-family: "arial","Hiragino Sans GB","Microsoft Yahei";
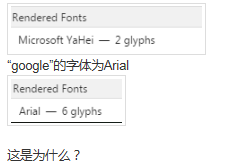
}当设置多个字体时,浏览器会使用它可识别的第一个值。那么照理说应该“百度”“google”字体都应该是Arial,但是在chrome下测试,“百度”的字体为Microsoft Yahei
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
arial不支持中文。遇到一个字符时,浏览器会查询font-family设置,按顺序以支持该字符的第一个字体来显示,而不是你所理解的排在第一的字体。