

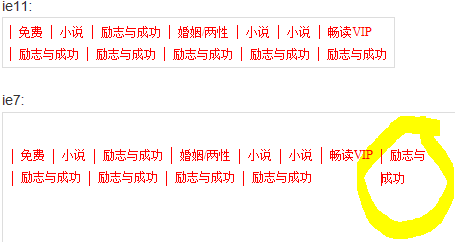
黄色标记处不换行并且排列错位,IE7下如何兼容成上图所示?
代码:
<!DOCTYPE HTML>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>demo</title>
<meta name="Keywords" content="" />
<meta name="Description" content="" />
<link rel="stylesheet" type="text/css" href="./css/style.css">
<!--[if lt IE 9]>
<script src="../js/html5shiv.js"></script>
<![endif]-->
<style>
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
ul {
margin-top: 100px;
margin-left: 100px;
width: 417px;
list-style: none;
}
ul li {
height: 22px;
line-height: 23px;
float: left;
}
ul li a {
height: 14px;
padding-left: 8px;
padding-right: 8px;
border-left: 1px solid red;
color: red;
text-decoration: none;
font-size: 12px;
}
</style>
</head>
<body>
<ul class="clearfix">
<li><a href="#">免费</a>
</li>
<li><a href="#">小说</a>
</li>
<li><a href="#">励志与成功</a>
</li>
<li><a href="#">婚姻/两性</a>
</li>
<li><a href="#">小说</a>
</li>
<li><a href="#">小说</a>
</li>
<li><a href="#">畅读VIP</a>
</li>
<li><a href="#">励志与成功</a>
</li>
<li><a href="#">励志与成功</a>
</li>
<li><a href="#">励志与成功</a>
</li>
<li><a href="#">励志与成功</a>
</li>
<li><a href="#">励志与成功</a>
</li>
</ul>
</body>
</html>版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。