

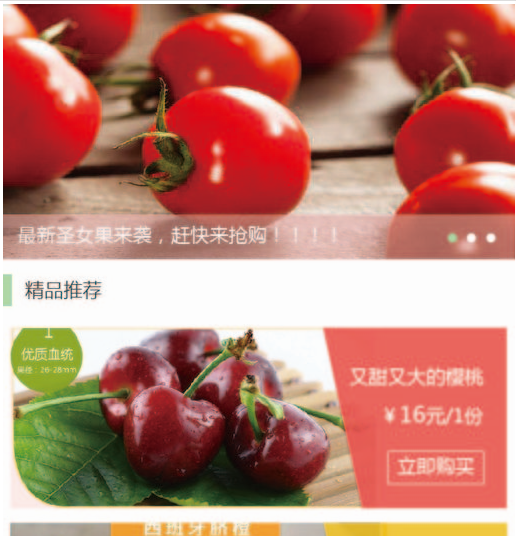
是这样的一个问题,大家看到,中间的两个图片,宽度是100%的,需求是希望中间这个div宽度100%,然后高度保持设计稿的比例,可惜移动端有些比较奇葩的尺寸(小米平板,ipad,iPhone4),
有木有什么办法
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
html代码
<div class="box-container">
<div class="box">
<img src="" alt=""/>
</div>
</div>
less代码
.box-container {
position: relative;
width: @img-width;
&:before {
content: '';
display: block;
padding: 100% 0 0 0; // 这里的top的值为img的高和宽的百分比值,100%时构建的是响应式正方形
}
.box {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
}
.img {
display: block;
width: 100%;
height: auto;
}
}这里神奇的神奇的地方,在于box-container:before,对于before的 padding-top 的百分比的最终计算值是相对 width 来计算的,所以当 padding-top: 100% ,将构建出一响应式正方形,当 padding-top: 50% 将构建出width:height = 2:1的响应式长方形
当通过before将 div.box-container 容器撑成响应式容器时,让 div.box 绝对定位于父容器并且高度和宽度等于100%,使其成为能实际存放元素的容器