
HTML部分
<header class="header">
<div class="container">
<div class="logo">
<a href="#"><img src="img/logo.svg" alt="logo"></a>
</div>
<div class="menu"></div>
</div>
</header>CSS部分
.container {
width: 100%;
max-width: 1200px;
margin: 0 auto;
}
.header {
background: rgba(255,255,255,.5);
width: 100%;
height: 100px;
line-height: 100px;
font-size: 20px;
position: fixed;
overflow: hidden;
z-index: 99;
}
.logo,
.menu {
position: absolute;
top: 50%;
-webkit-transform: translate(0,-50%);
-moz-transform: translate(0,-50%);
-ms-transform: translate(0,-50%);
-o-transform: translate(0,-50%);
transform: translate(0,-50%);
}
.logo {
width: 90px;
height: 60px;
}
.logo img {
width: 100%;
position: absolute;
top: 0;
}
.menu {
right: 0;
background: #45b29a;
width: 60px;
height: 60px;
border-radius: 50%;
}
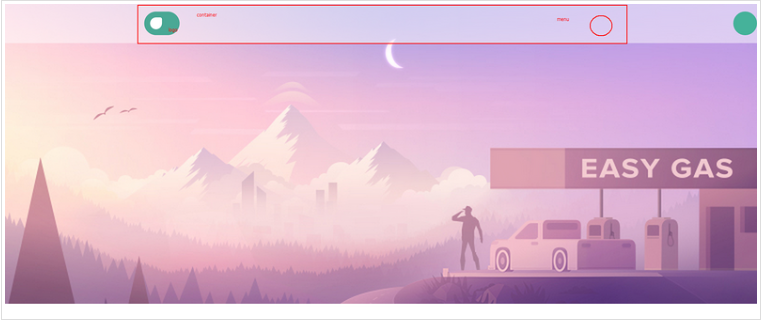
这是实际效果:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。

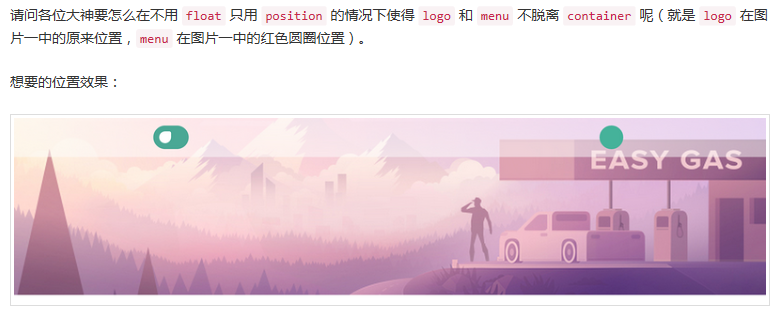
首先 header的 position 是 fixed 这个前提不能改变, header 的高度是 100px,logo 和 menu 的高度都是 40px ,我想让它们垂直居中于 header ,所以我给他们加了 position: absolute;top: 50%; 和 transform: translate(0,-50%); 不用 margin 的原因是因为我想让它自适应 header 的高度来垂直居中,因为 header 在移动端的高度会变成 60px,logo 和 menu 的高度也会变成 ,而如果用 margin 的话,在移动端还得重新设置一下 margin ,这样就不能自动适应垂直居中了,然后问题来了,我用 positoin 定位后,再分别对 logo 和 menu 使用 left: 0; 和 right: 0; 后,它们会脱离contaier 的束缚,直接跑到 header` 的两端(上图中的 logo 并没有跑到最左侧是因为没有给它加上 left: 0;)。
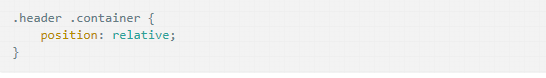
我一开始是这么想的,给这个 container 加上 position: relative; ,然并卵,它们的 top: 50%; 没用了:


你给container加个height:100%,然后如同你说的那样,设置container的position:relative