
有这么个需求:
div里有个img标签,图片是从后台传过来的,宽高不定,长度不定,而div是个写死了宽高的一个正方形,
需求是,不论图片宽高多少,比例是什么样子,让图片充满DIV,且图片不能走形。
因为div宽高是定死的正方形,为了保证不走形,有一种相对妥协的实现方案是让图片的中心部位显示在div中来展示。
那么问题来了
我让IMG宽度100%,如果图片实际的高>宽,图片可以充满div并且中心部分展示,但是遇到高<宽的图片,我让IMG宽度100%,图片在div里不能完全展示,可能在垂直方向上,上下会有留白出现。
我想如果css有一种方法可以依据一张图片宽高中最短的一边为依据灵活设置宽高,那么这个问题就能完美解决了。。
以最长边为依据展示图片,可以使用 max-width 和 max-height来做,
我想问css有没有办法依据一张图片宽高中最短的一边为依据灵活展示图片呢?
感谢大家的帮助,我最终采纳了@banri的答案,感谢@banri!
@耗油牛肉盖浇饭的答案最全,但是考虑回答的先后,和细节的描述,我决定还是采纳了@banri的!也很感谢你!
有好东西不敢独享,一个简单的demo 分享给大家吧:
div{
width:100px;
height:100px;
background:url('6.jpg') no-repeat center;
background-size: cover;
}
这样就可以实现 无论div尺寸如何变化,比如移动端上用百分比或box设置的自适应宽高的标签,图片的中心部位都会在div的正中显示了,并且图片填充div也不会变形
一般实际工作中,图片是后台返回来的,所以上述样式写在行内样式中即可,这里这么写比较直观好看!
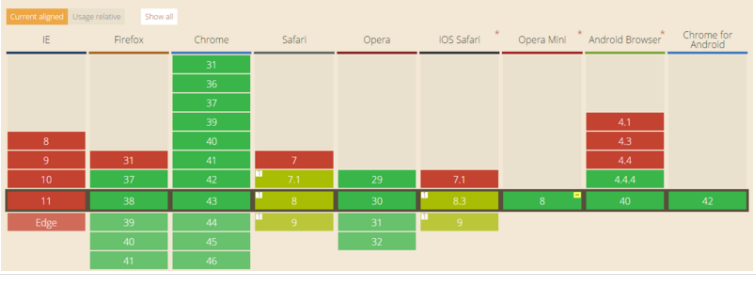
对于object-fit也能实现上述效果,之前没听过 =。= ! 又get个新技能!但是它的兼容性是使用它的最大阻碍
IE完全不支持,而移动端safari也是不完全支持的,所以目前来看,使用背景定位比较好
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
CSS也是可以的,将后端提供的图片路径输出为行内样式,变为div的背景
也就是background: url(xxxxx) no-repeat;
再给div加上background-size:cover即可