

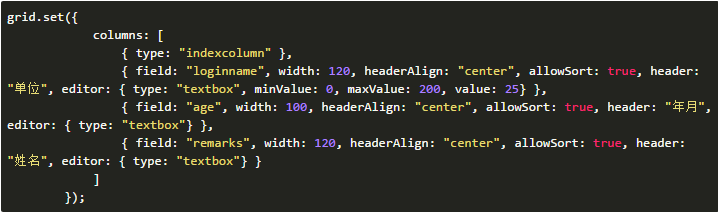
想向columns中动态添加元素,如何添加?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
关键是grid能不能把columns取出来,从set来看,columns是取不到的,自己可以该一下定义
var colArr = [
{ type: "indexcolumn" },
{ field: "loginname", width: 120, headerAlign: "center", allowSort: true, header: "单位", editor: { type: "textbox", minValue: 0, maxValue: 200, value: 25} },
{ field: "age", width: 100, headerAlign: "center", allowSort: true, header: "年月", editor: { type: "textbox"} },
{ field: "remarks", width: 120, headerAlign: "center", allowSort: true, header: "姓名", editor: { type: "textbox"} }
];
grid.set({
columns:colArr
});
这样可以通过
colArr.push({type:"新的type"});