
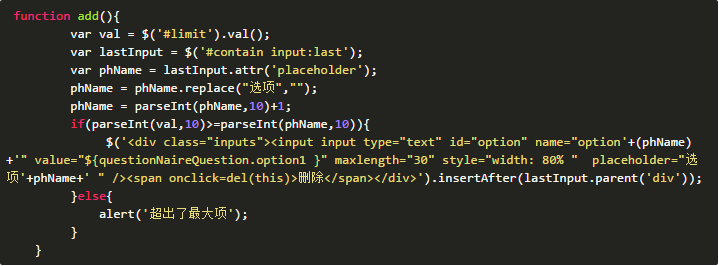
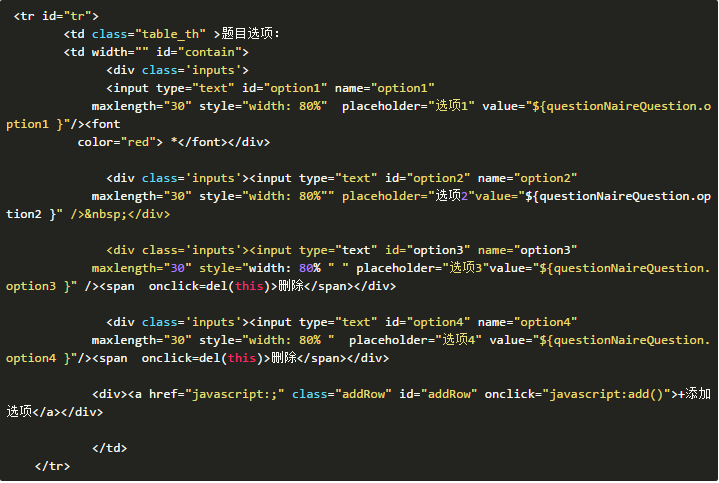
类似这里添加行的value永远是questionNaireQuestion.option1 , value="${questionNaireQuestion.option1 }"
能否达到这样的效果: value="${questionNaireQuestion.'+(phName)+' }",这样的写法是错误的,改如何写达到如此的效果

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
一个服务器端,一个客户端的,无法直接使用,客户端的数据要提交到服务器端,服务器端获取后输出你要的内容才行
function add() {
var val = $('#limit').val();
var lastInput = $('#contain input:last');
var phName = lastInput.attr('placeholder');
phName = phName.replace("选项", "");
phName = parseInt(phName, 10) + 1;
if (parseInt(val, 10) >= parseInt(phName, 10)) {
var rst = '';
$.ajax({
url: '你的动态页地址',//动态页获取v参数输出需要的内容
data: 'v=' + phName,
async: false,//一定要同步,要不下面的代码放到success里面才行
success: function (d) {
rst = d;///赋值
}
})
$('<div class="inputs"><input input type="text" id="option" name="option' + (phName) + '" value="'+rst+'" maxlength="30" style="width: 80% " placeholder="选项' + phName + ' " /><span onclick=del(this)>删除</span></div>').insertAfter(lastInput.parent('div'));
} else {
alert('超出了最大项');
}
}