
在做搜索框,根据输入内容去后台匹配数据显示到输入框下的div里,
一个没定位的input,一个绝对定位的div,获取input的offset直接赋值给div,
结果div在input下面,两个元素的内外边距都用内联方式设置为0了
(这个页面是嵌在父页面dialog的iframe里的,
看起来就好像div的top多加了dialog标题栏的高而input没有,
因为我用top减了标题栏的高之后两个元素基本重叠了,而且单独打开这个页面位置也对。可是offset不是相对文档的偏移吗)
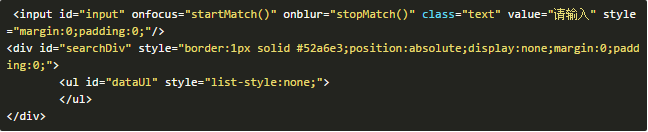
html:
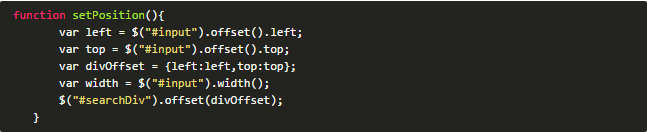
js:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
不建议用offset,它会叠加。叠加是每次div都会增加divOffset的量。
function setPosition() {
var left = $("#input").offset().left;
var top = $("#input").offset().top;
var divOffset = { left: left, top: top };
divOffset.top += $("#input").height(true);
$("#searchDiv").css(divOffset).show();
}