

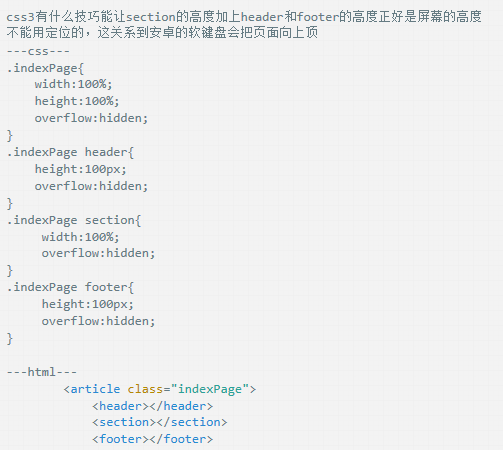
如上图css3有什么技巧能让section的高度加上header和footer的高度正好是屏幕的高度
不能用定位的这关系到安卓的软键盘会把页面向上顶
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
这种布局使用 flex 再合适不过了。
html,
body {
height: 100%;
}
body {
margin: 0;
}
article {
height: 100%;
display: flex;
flex-direction: column;
text-align: center;
}
header {
height: 50px;
background: #ccc;
}
footer {
height: 50px;
background: #ccc;
}
section {
flex: 1;
background: #eee;
}
前缀使用 autoprefixer 自动生成,浏览器的兼容性很理想。下面是 codepen 中的效果: