
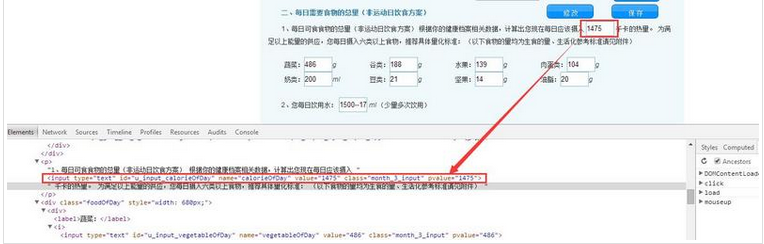
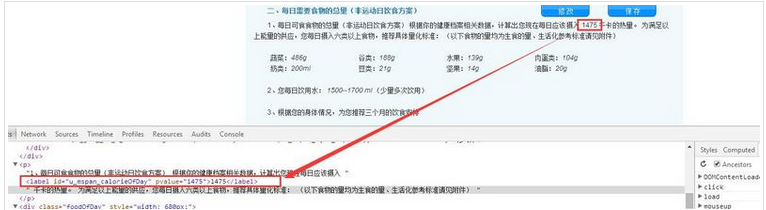
第一张图,点击修改按钮后,原来label标签的变为input标签,而且input里还多了几个属性,点击保存后就变回原来的label标签,不知道怎么替换的?要是多个怎么解决,比如第一张图中间的八个input那个情况。

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
把页面原来的label 标签的父标签都加上id,例如:id=“data”
修改按钮的事件中可以这样写:
$('#data').append("<input style='' id="" name="" >${it.content} </input>");
那些空着的,你可以自己加属性。
利用input的id把这些数据保存在json中。
保存按钮的事件,读出json的对应input的数据,一一放在label显示:
这时,
$('#data').append("<label style='' id="" value="" >${it.content} </label>");
请注意,我这里append里面的内容之所以可以这样写,是因为,我用的juicer,也就是说,你下载juicer文件,然后,在你的html中引入,即可。
<script src="../../../juicer.js"></script>
我这只是一个思路,你可能看不太明白。不过你要是贴了代码,可以帮你参谋完整代码里这些功能该怎么修改。