
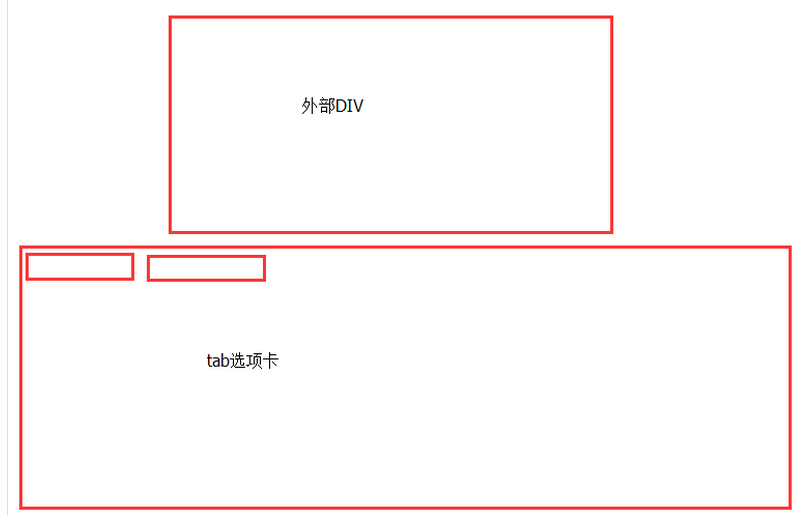
 求帮助,就像图上一样的。切换选项卡的时候,我想让外部的一个div的内容也改变。比如隐藏,显示
求帮助,就像图上一样的。切换选项卡的时候,我想让外部的一个div的内容也改变。比如隐藏,显示
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
比如你想让第一个选项卡被点击的时候该div隐藏,第二个被点击的时候该div出现。
在切换选项卡事件触发的回调函数内,获取该选项卡的 index;
$targetDiv[['hide', 'show'][index]]();
这样就可以了。
不过这样做,会导致选项卡切换的事件逻辑与div隐藏动作的强耦合,更好的方法是采用观察者模式:
$tab.on("click", function(){
$(this).trigger("tabClick");
});
$tab.on("tabClick", function(){
var index = $(this).index();
$targetDIV[['hide', 'show'][index]]();