
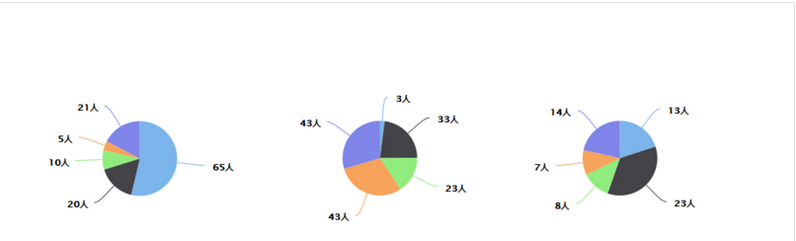
如何在一个页面显示多个饼?类似图示: 图示的饼是如何遍历的讷?
图示的饼是如何遍历的讷?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
$.getJSON("/api/xinxiguanli/jianquhuafen/counts", function (res) {
for(var i=0;i<res.length;i++){
var obj = res[i];
var tmp="";
var j=0;
for (j;j<CountArray.length;j++){
tmp=CountArray[j];
//console.log(tmp);
if (tmp.jianqu==obj.jianqu){
break;
}
tmp="";
}
if (tmp==""){
CountArray.push({
"jianqu":obj.jianqu,
"data":[{
"name":obj.fenjianqu,
"y":obj.counts
}]
})
}else {
CountArray[j]["data"].push({
"name":obj.fenjianqu,
"y":obj.counts
});
}
//console.log(CountArray);
}
//console.log(CountArray);
//console.log(JSON.stringify(CountArray));
//console.log(CountArray.length);
$.each(CountArray, function(i,item){
//console.log(i);
$("#pieChart").append("<li id=\'container"+i+"\' width='100%' heigth='100%'></li>");
var chart1 = new Highcharts.Chart({
chart: {
renderTo: 'container'+i,
plotBackgroundColor: '#fff',
plotBorderWidth: 0,
plotShadow: false
},
title: {
verticalAlign:'bottom',
y:-60
},
tooltip: {
// pointFormat: '{series.name}: <b>{point.percentage}人</b>',
formatter: function() {
return '<b>'+ this.point.name +'</b>: '+
Highcharts.numberFormat(this.y, 0, ',') +' 人';
}
},
plotOptions: {
pie: {
size:'30%',
borderWidth:0,
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
// format: '<b>{point.name}</b>: {point.percentage} 人',
// style: {
// color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || 'black'
// },
formatter: function() {
return '<b>'+ Highcharts.numberFormat(this.y, 0, ',') +'人 '
// Highcharts.numberFormat(this.y, 0, ',') +' 人';
}
}
}
},
series: [{
type: 'pie',
name: '分监区人数',
showInLegend:true
}]
});
chart1.series[0].setData(CountArray[i].data);
chart1.setTitle({ text:CountArray[i].jianqu},null,false);
});