
<div class="outer">
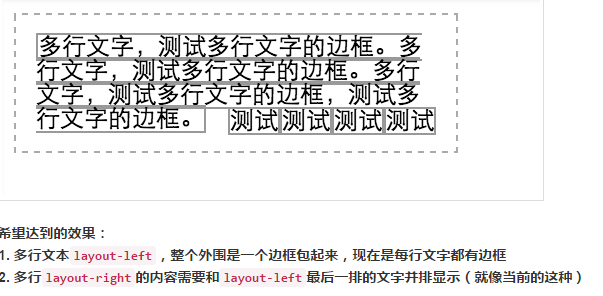
<span class="layout-left">多行文字,测试多行文字的边框。多行文字,测试多行文字的边框。多行文字,测试多行文字的边框,测试多行文字的边框。</span>
<span class="layout-right">测试</span>
<span class="layout-right">测试</span>
<span class="layout-right">测试</span>
<span class="layout-right">测试</span>
</div>
.outer{width:200px;padding:10px;border:1px dashed #aaa;}
.outer span{border:1px solid #999;}
.outer .layout-right{float:right;white-space:nowrap;}当前效果
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
你的虚线不是已经把他们包起来了吗?
可以设置.outer .layout-left{display: inline-block;}