
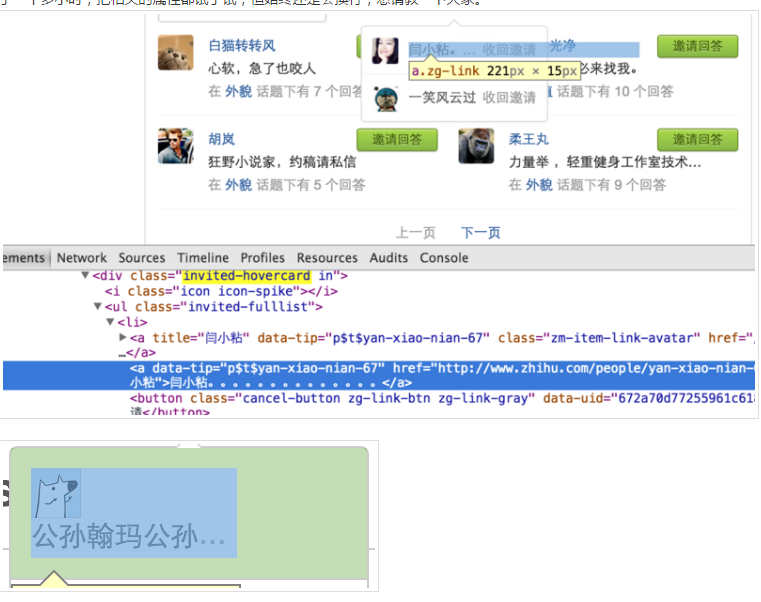
知乎邀请栏里面有个这样的东东,头像和名字都是内联元素,而名字超过长度了还没有换行,我想知道它如何实现的,我找了一个多小时,把相关的属性都试了试,但始终还是会换行,想请教一下大家。
无意中解决了。
是white-space:nowrap;的问题,之前没有加到父元素上导致出错。之前以为这个是加到子元素上的,犯错了,谢谢大家
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
看见你回复了上一个答案又来了………………
使用属性
p {
white-space: nowrap;/* 阻止换行 */
text-overflow: ellipsis;/* 溢出部分使用省略号代替 */
overflow: hidden;/* 这个刚才忘记了…… */
}
你的图片和文字需要都是inline元素。
父元素也要定宽才好
推荐
img, a {
display: inline-block;
vertical-align: middle;
}