
<div class="main">
<ul>
<li><a href=""><img src="" alt="" /></a></li>
<li><a href=""><img src="" alt="" /></a></li>
<li><a href=""><img src="" alt="" /></a></li>
<li><a href=""><img src="" alt="" /></a></li>
</ul>
</div>
全选复制放进笔记
.main ul li{
width:48%;
height:350px;
overflow:hidden;
margin-bottom:50px;
display:inline;
}
.main ul li:nth-child(2n + 1){
margin-right:4%;
}
.main ul li a img {
width:100%;
height:auto;
min-height:350px;
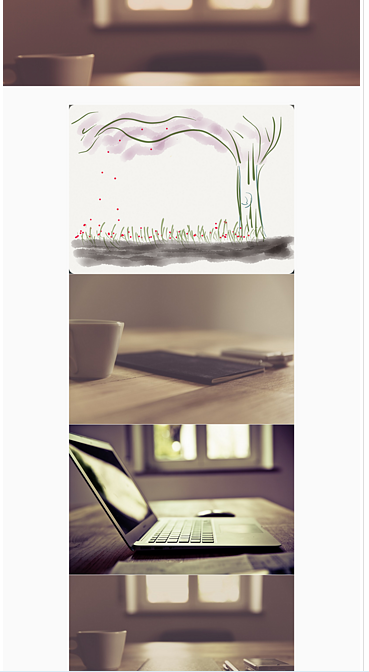
}网上看了一些别人的回答,都说给 li 加上 display:inline; 就可以了,可是我试了后效果是 li 的宽度会变成 100% ,并不是 css 中的 48% ,为什么呢?
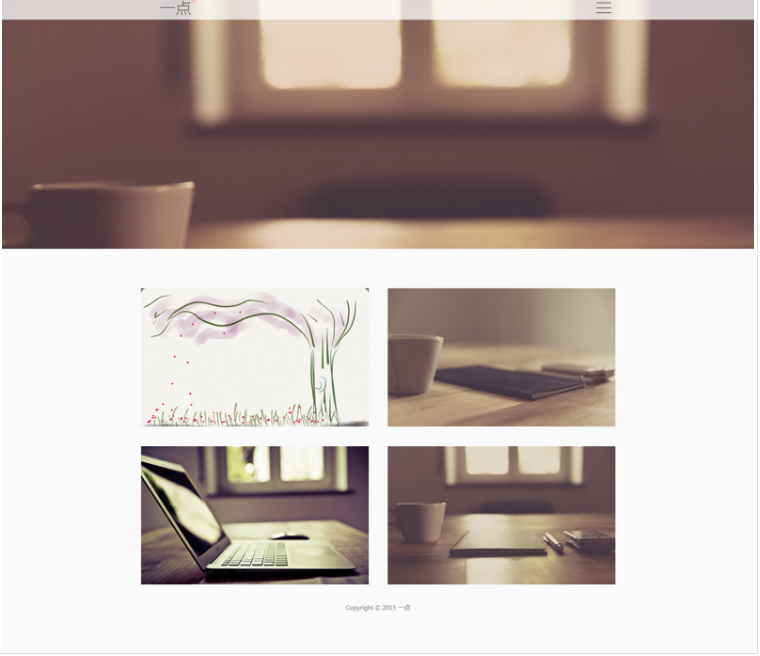
我想要的是这样子:

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
display: inline; 为行内元素,元素的宽度会根据内容决定,并且排在一行之内。那么你这里设置的 li 元素的高宽其实都是没有用的。
那么我们这里可以使用两种方式进行修改:
.main ul li{
overflow:hidden;
margin-bottom:50px;
display: inline;
}
.main ul li:nth-child(2n + 1){
margin-right:3%;
}
.main ul li a img {
width:48%;
height:350px;
height:auto;
min-height:350px;
}